16+
Проектирование интерфейсов, ориентированных на маленьких детей
Предлагаю вашему вниманию вольный перевод статьи Avi Itzkovitch Designing Experiences for Young Kids: Child Proofing your Application
Мне недавно посчастливилось работать над интерактивной книгой для детей дошкольного возраста (2-5 лет) для платформ IPad и Android. При проектировании для маленьких детей необходимо смотреть на вещи с точки зрения ребенка, и, в процессе работы над проектом, я получил для себя несколько важных уроков.

Дети любопытны и хотят все исследовать. Как правило, они касаются руками всего, что видят, и могут заметить то, что взрослые обычно не замечают. Например, дети не подвержены баннерной слепоте, для них это еще одна возможность узнать, что произойдет, если на него нажать. Большинство проблем у молодых пользователей вызывает возможность перемещаться в приложении, потому что они боятся нажать что-то не то. Реклама, случайное прикосновение или просто кнопка меню могут затруднить пользование приложением ребенку.
Ориентированная на детей навигация.
Аналогичная проблема юзабилити происходит, когда молодой пользователь случайно прикасается к кнопке меню. И если при построении интерфейса у UX специалистов это считается нормальной практикой при создании простого в пользовании интерфейса, то для любознательных детей это может вызвать наооборот трудности при использовании.
При проектировании для малышей и дошкольников я рекомендую создать «Защиту от детей», в случае возможного случайного нажатия. Идея проста: дать доступ к меню только родителю. Примерно так же как это делают производители лекарств для баночек с таблетками, мы создаем меню недоступное для детей.
Например, недоступное для детей меню в приложении может требовать одного нажатия для изменения своего состояния, в то время как еще одно нажатие после короткого промежутка времени активирует его. Эта небольшая задержка даст ребенку возможность отвлечь внимание на что-то другое на экране. Если ребенок нажимает что то и не видит реакции, то вряд ли он нажмет это снова. Другим примером является использование кнопки «тянуть», чтобы увидеть меню.
Вот несколько интересных примеров приложений разработаных для детей:
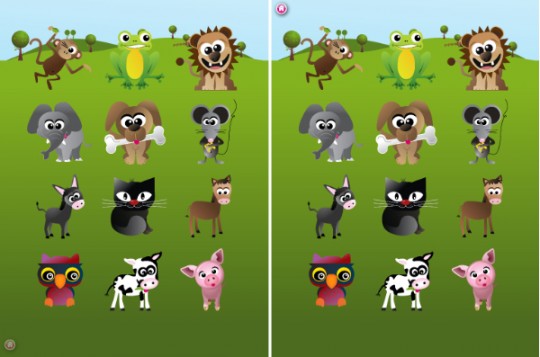
Heydooda! The kitty says: Hello animal kids
Кнопка home в левом нижнем углу при нажатии будет соскальзывать в вверх.
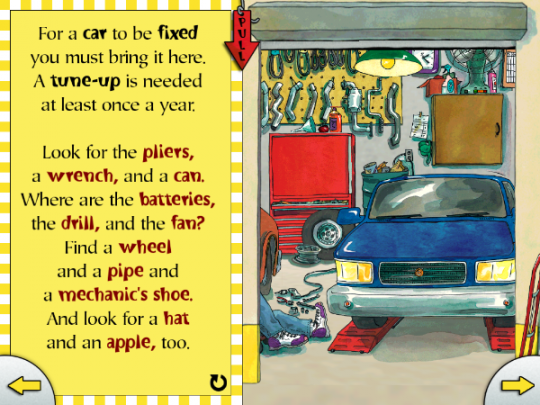
Bartleby's Book of Buttons Vol. 2
Перетягивание красной полоски вниз активирует меню.
Перетягивание красной стрелки вниз открывает доступ к меню.
Пример линейной навигации с доступом в меню.
Жесты для маленьких детей
Жест листания используется, чтобы перевернуть страницу в интерактивной книжке, но для маленьких детей этот жест может быт не тем, что они пытаются сделать. Для любознательного ребенка листание с помощью кнопок “назад» и «вперед» будет более эффективным. Вообще, лучше избегать любых чувствительных триггеров при проектировании для маленьких детей.
A Present for Milo — приложение, которое является хорошим примером запутаной навигации; случайное использование жестов листания отвлекают от чтения;
Дети изучают интерфейс, касаясь всего подряд, пытаясь выяснить все, что можно. Баннеры и кнопки like от фейсбук могут работать в некоторых приложениях, но когда мы проектируем для детей, мы должны понимать, что кликнув на такой кнопке или ссылке на страницу, ребенок может уже не вернуться назад в приложение.
Случайное нажатие на интерактивных элементах вызывает непреднамеренное переворачивание страницы.
Использование возможностей устройств
Использование акселерометра для управления приложением будет плохой идеей. Так как дети часто небрежно обращаются с устройствами и могут даже бросить его. Это может привести к катастрофе, когда в управлении приложения задействован акселерометр.
Использование акселерометра может быть опасным.
Дети любят играть вместе, поэтому приложение должно задействовать multi-touch. Например, приложение для рисования должно иметь возможность рисования нескольким детям одновременно. К тому же, ребенок может очень огорчиться, если одним пальцем он случайно будет нажимать на экран с края, а другим совершать действие без результата, потому что приложение не рассчитано на одновременное нажатие несколькими пальцами. Люк Врублевский об этом пишет в своей статье Touch-based App Design for Toddlers
Toca Boca Birthday Party Playtime
Игра позволяет играть нескольким детям одновременно.
Люк пишет, что когда элементы интерфейса всплывают в приложении поверх их привычного интерфейса с большими и яркими кнопками, дети не знают что с ними делать. Вот пример:
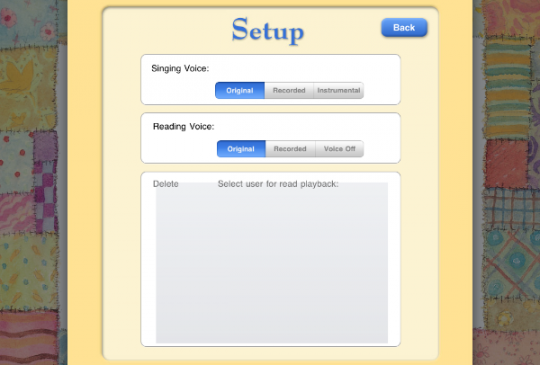
Интерфейс игры предполагает возможности, о которых они не подозревают.
Дети могут не знать как использовать меню настроек.
Некоторые специфические жесты и системная панель управления (бар) в IPad и Android устройствах, нажатые случайно, могут быть причиной разочарования у детей. Приложение для детей должно иметь возможность быстрого возвращения, в случае непреднамеренного нажатия этих кнопок. И для простого восстановления следует избегать вывода на экран заставки при его запуске.
Источник: http://habrahabr.ru/post/139523/
- 0-1 год /
- интерфейсы /
- 1-3 года /
- 3-5 лет /
- 5-7 лет /
- 7-10 лет - начальная школа /
- Войдите на сайт для отправки комментариев